谷歌浏览器怎么安装Vue.js devtools插件?
谷歌浏览器怎么安装Vue.js devtools插件?很多用户在使用浏览器的时候为了快捷会安装各种插件,最近有谷歌浏览器用户问怎么安装Vue.js devtools插件?下面我们就来看看详细的教程,需要的朋友可以参考下!
谷歌浏览器安装Vue.js devtools插件方法教程
1、进入vuejs官网,在 VS Code中调试替代方案里。选择Chrome 版本Vue.js devtools插件,上面我们也提供了该插件下载。

2、然后跳转进入到chrome网上应用店,找到Vue.js devtools插件,点击“添加至chrome”。

3、随后在浏览器提示窗,选择确认添加到扩展程序。

4、之后等待Vue.js devtools插件下载完成,进入自动安装。

5、最后到扩展中心,将安装后的Vue.js devtools插件开启即可。


最新推荐
-
excel怎么把一列数据拆分成几列 excel一列内容拆分成很多列

excel怎么把一列数据拆分成几列?在使用excel表格软件的过程中,用户可以通过使用excel强大的功能 […]
-
win7已达到计算机的连接数最大值怎么办 win7连接数达到最大值

win7已达到计算机的连接数最大值怎么办?很多还在使用win7系统的用户都遇到过在打开计算机进行连接的时候 […]
-
window10插网线为什么识别不了 win10网线插着却显示无法识别网络

window10插网线为什么识别不了?很多用户在使用win10的过程中,都遇到过明明自己网线插着,但是网络 […]
-
win11每次打开软件都弹出是否允许怎么办 win11每次打开软件都要确认

win11每次打开软件都弹出是否允许怎么办?在win11系统中,微软提高了安全性,在默认的功能中,每次用户 […]
-
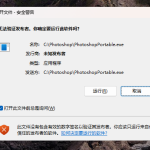
win11打开文件安全警告怎么去掉 下载文件跳出文件安全警告

win11打开文件安全警告怎么去掉?很多刚开始使用win11系统的用户发现,在安装后下载文件,都会弹出警告 […]
-
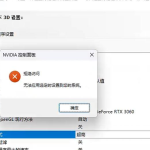
nvidia控制面板拒绝访问怎么办 nvidia控制面板拒绝访问无法应用选定的设置win10

nvidia控制面板拒绝访问怎么办?在使用独显的过程中,用户可以通过显卡的的程序来进行图形的调整,比如英伟 […]
热门文章
excel怎么把一列数据拆分成几列 excel一列内容拆分成很多列
2win7已达到计算机的连接数最大值怎么办 win7连接数达到最大值
3window10插网线为什么识别不了 win10网线插着却显示无法识别网络
4win11每次打开软件都弹出是否允许怎么办 win11每次打开软件都要确认
5win11打开文件安全警告怎么去掉 下载文件跳出文件安全警告
6nvidia控制面板拒绝访问怎么办 nvidia控制面板拒绝访问无法应用选定的设置win10
7win11c盘拒绝访问怎么恢复权限 win11双击C盘提示拒绝访问
8罗技驱动设置开机启动教程分享
9win7设置电脑还原点怎么设置 win7设置系统还原点
10win10硬盘拒绝访问怎么解决 win10磁盘拒绝访问
随机推荐
专题工具排名 更多+





 闽公网安备 35052402000376号
闽公网安备 35052402000376号